- Главная
- Создание сайтов
- Валидная HTML верстка
4 причины для использования валидной верстки вашего сайта
Скорее всего большинство из читателей данной статьи, которые серьезно интересуются сайтостроением, слышали о таком понятии, как валидная верстка. Что это такое и для чего она нужна? Об этом и пойдет речь далее.
Что такое валидный код и зачем он нужен?
Любая страница в Интернете является интерпретацией исходного кода, на котором она создана. Прежде всего, это язык гипертекстовой разметки HTML и возможно несколько других языков веб-программирования. Если код вашего веб-ресурса полностью удовлетворяет требованиям W3C (Консорциума Всемирной Паутины), то только в этом случае он является валидным. Стремится привести код вашего сайта в полное соответствие с имеющимися стандартами однозначно имеет смысл.
Какие преимущества дает валидная верстка сайта?
Рассмотрим 4 основных преимущества сайтов с 100%-но валидным кодом.
- Увеличение эффективности SEO-оптимизации.
Если взять два разных, но одинаково хорошо оптимизированных сайта, то в поисковой выдаче валидный вариант займет позицию выше. Существенное усиление действия валидной верстки на продвижение сайта в поисковых системах можно достичь вкупе с правильным использованием тегов для акцентирования текста. - Одинаковое отображение и стабильная работа сайта в разных интернет-браузерах.
Причем с заделом на будущее. Есть все основания быть уверенным, что ваш сайт будет корректно не только отображаться, но и работать в будущих типах и версиях браузеров. В существующих на сегодняшний день браузерах невалидный код будет грамотно отображаться только в тех случаях, если в них есть функция автоисправления кода. Однако если попадаются совсем уж невалидные фрагменты кода, то исправить его в автоматическом режиме довольно проблематично. В результате картинки не отображаются, скрипты не работают и вообще отображение сайта в окне браузера оставляет желать лучшего. Хорошая новость заключается в том, во всех 50-80 более не менее распространенных браузерах сайты с валидным кодом будут работать и отображаться как нужно. Поэтому к валидности кода следует стремиться и по этой причине. - Быстрая загрузка страниц.
Существующие технологии передачи данных способны обеспечить за короткое время загрузку веб-страниц с даже внушительными объемами информации. Но почему бы это время не сократить до предела? Кроме того, от медленных Интернет-подключений мир пока полностью не избавился. А еще могут наблюдаться неполадки с сервером. «Плохая» в плане исходного кода страница будет загружаться в последнем случае в разы медленнее. - Показатель профессионализма вебмастера.
Если вы занимаетесь изготовлением сайтов на заказ, неплохо бы этот аспект принять во внимание. Валидность сайта, который вы сделали, подчеркнет ваш высокий уровень и компетентность.
В заключении следует сказать о работе с популярными нынче CMS. Какой бы идеальной верстка не была, все равно движок внесет в код ошибки. К сожалению, без «побочек» не обойтись. С другой стороны, представьте себе колоссальный объем работы, котрый выполняет за вас тот же WordPress! Некоторые ошибки поддаются исправлению, некоторые - нет. Что здесь можно сделать? Займитесь валидацией созданного кода, и те фрагменты, которые можно исправить, измените на правильные.
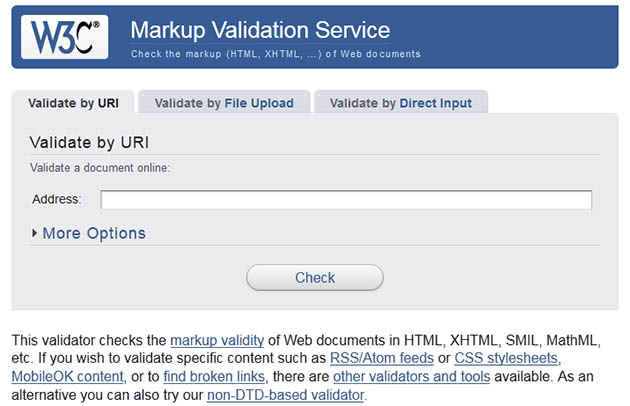
В сети существуют так называемые валидаторы. На них вы всегда можете проверить соответствие кода вашего сайта требованиям международных стандартов. Можете сделать это прямо сейчас, перейдя по ссылке: http://validator.w3.org.

Безусловно, подобная работа потребует от вас больших знаний в области сайтостроения. Но даже если вы пока еще не профессионал экстра-класса, то стремление почистить ваш код будет хорошим заделом в плане личного развития в этой области.
Примеры валидной верстки
| Не правильно | Правильно | |
| <table |
<table |
При создании таблицы рекомендуем использовать % вместо px, для удобства верстки мобильной версии. |
| align="center" | style="text-align:center" | При выравнивании используем style |
Валидный код для файлов .swf
<object id="presentation" type="application/x-shockwave-flash" width="650" height="560" data = "presentation/xxxxxxxxx.swf">
<param name="movie" value="presentation/xxxxxxxxx.swf"/>
<param name="wmode" value="transparent" />
<param name="quality" value="high"/>
Валидный код CSS для таблицы
Для таблицы лучше создать свои стили, которые будут работать для всего сайта, например так:
/* Table css
-----------------------------------------------------------------------------*/
table.sto {border: solid #c2c0bc 1px; border-collapse: collapse; width:100%}
table.sto th, table.sto td {vertical-align: top; padding: 4px; border:solid 1px #c2c0bc;}
table.nobtop {border:none; border-collapse: collapse; width:100%; margin:10px 0;}
table.nobtop th, table.nobtop td {vertical-align:top; padding: 4px; border:none;}
table.nobcentr {border:none; border-collapse: collapse; width:100%; margin:10px 0;}
table.nobcentr th, table.nobcentr td {vertical-align: central; padding: 4px; border:none;}
Пример валидной верстки сайта