- Главная
- Создание сайтов
- Адаптивный сайт
Адаптивная верстка сайта для мобильных устройств
С каждым днем число пользователей мобильных устройств, особенно смартфонов, неуклонно возрастает. В результате значимость мобильного трафика для владельцев сайтов стремительно повышается, возникает необходимость адаптировать их под небольшие экраны. Несмотря на прогресс, при прокрутке многих сайтов все еще сохраняется чувство неудобства. Именно поэтому веб-разработчики стали активно применять адаптивную верстку, обеспечивающую комфортное использование ресурсов даже на экранах с низким разрешением.
Быстрая реакция поисковых систем на эти изменения привела к обновлению алгоритмов, определяющих порядок размещения сайтов в результатах поиска. Теперь особое внимание уделяется наличию адаптивного дизайна и верстки. Сайты, оптимизированные под мобильные устройства, получают приоритет и занимают верхние строчки в выдаче. Таким образом, ресурсы, прошедшие адаптацию, приобретают значительные преимущества перед теми, кто еще не провел такую оптимизацию.
Предлагаем адаптивную верстку для вашего сайта, контакты внизу страницы.
Что такое адаптивная верстка для мобильного устройства
Адаптивная верстка — это методика, позволяющая создать веб-страницу, автоматически изменяющую расположение элементов в зависимости от разрешения экрана устройства. Благодаря этому информация становится легко воспринимаемой за счет специальных стилей, рассчитанных на разные размеры дисплеев. Этот эффект достигается путем особого написания CSS-кода. Данная технология дала веб-дизайнерам возможность сосредоточиться на создании единой структуры проекта, подходящей сразу для разных типов устройств. Посетители адаптированных сайтов чувствуют одинаковый уровень комфорта независимо от того, используют ли они персональный компьютер, планшет или смартфон.
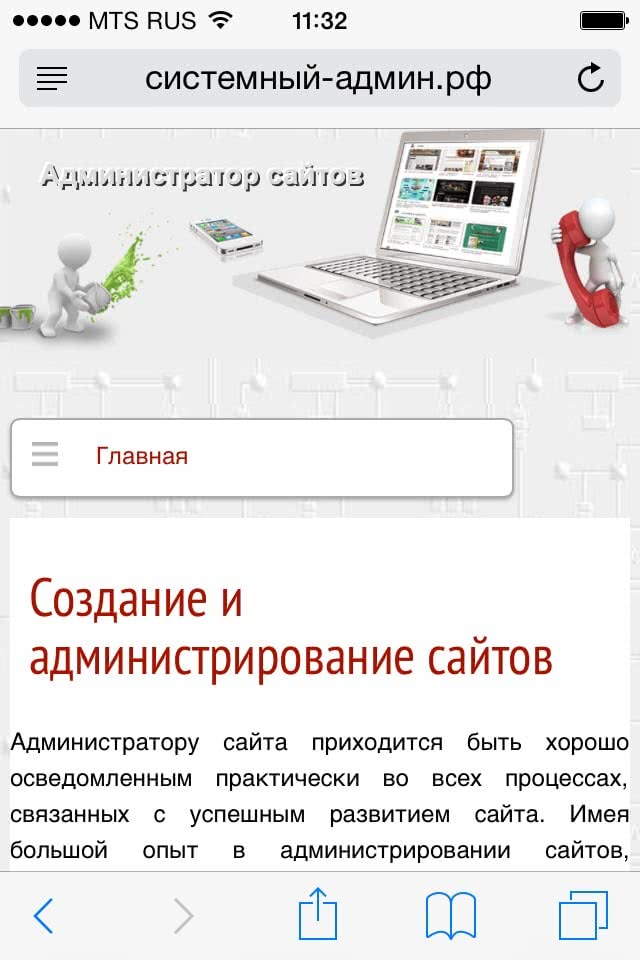
 |
Так смотрится страничка адаптивной верстки на iPhone 4S в браузере Safari |
Помимо удобства восприятия правильного расположения блоков на страницах при просмотре с различных устройств, важным преимуществом является высокая скорость внесения изменений. Ранее двухплатформенные сайты нуждались в двойном редактировании: сначала вносились поправки в основную версию, потом отдельно в мобильную. Значительные исправления в коде затягивали процесс. Адаптивная верстка позволяет вносить изменения единожды, и они мгновенно отражаются как на полной, так и на мобильной версии сайта. Технология CSS3 значительно облегчила разработку макетов, позволив даже менее опытным специалистам привести свои проекты к удобной форме для просмотра на мобильных устройствах.
Особенности адаптивной верстки и ее принципы
Веб-дизайн по внедрению данного метода имеет следующие принципы:
- применение media-queries (медиа-запросов);
- растянутые изображения;
- применение «резиновых» типов макета.
Во время верстки сайта теперь сразу же появляется необходимость брать в расчет мобильные устройства.
Особенностями этого способа верстки являются:
- применение технологии СSS 3 media-queries при помощи каскадных таблиц стилей;
- учет всего спектра разрешений во время работы на небольших мобильных устройствах и дисплеях с широким форматом при планировании и при создании дизайна сайта;
- работа по программированию предусматривает обе стороны: сервер – клиент, для выдачи мобильному устройству изображений с меньшим объемом и разрешением.
Что такое Media Queries
Эти запросы представляют собой ключевой инструмент в арсенале разработчика сайта при работе с адаптивной версткой. Их можно коротко определить как специальные правила, размещаемые в файлах стилей CSS. Каждый набор таких правил отвечает за определенный способ отображения сайта. Принцип работы медиа-запросов прост: они инструктируют браузер отображать страницу оптимальным способом именно для конкретного устройства.
Согласно прогнозам роста популярности мобильных устройств, уже через два-три года доля пользователей Интернета, использующих мобильные гаджеты, превысит отметку в 90%. Следовательно, наличие адаптивного дизайна станет обязательным условием для большинства владельцев сайтов, желающих сохранить конкурентоспособность и привлекательность своего ресурса.
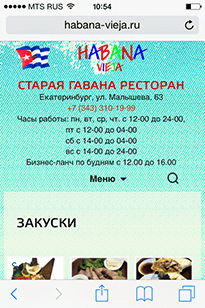
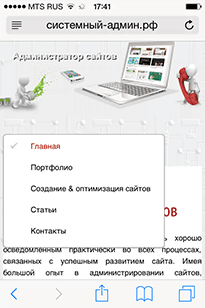
Примеры сайтов с адаптивной версткой
На скринах показаны некоторые элементы адаптивной верстки сайтов. Скриншоты сняты с iPhone 4S.
 |
 |
 |
 |
 |
 |

